SAGE FOUNDATION
UXR & UX Design
BRIEF
Bridge the supports with those in needs
Sage Foundation is an NPO that aims to provide information and sponsorship for youth immigrants coming to Canada. The goal is to revamp the old website and to create a more user-friendly platform which will bridge both the youth and the supporter who would like to contribute.
Research Process
Define the Problem Users are Facing
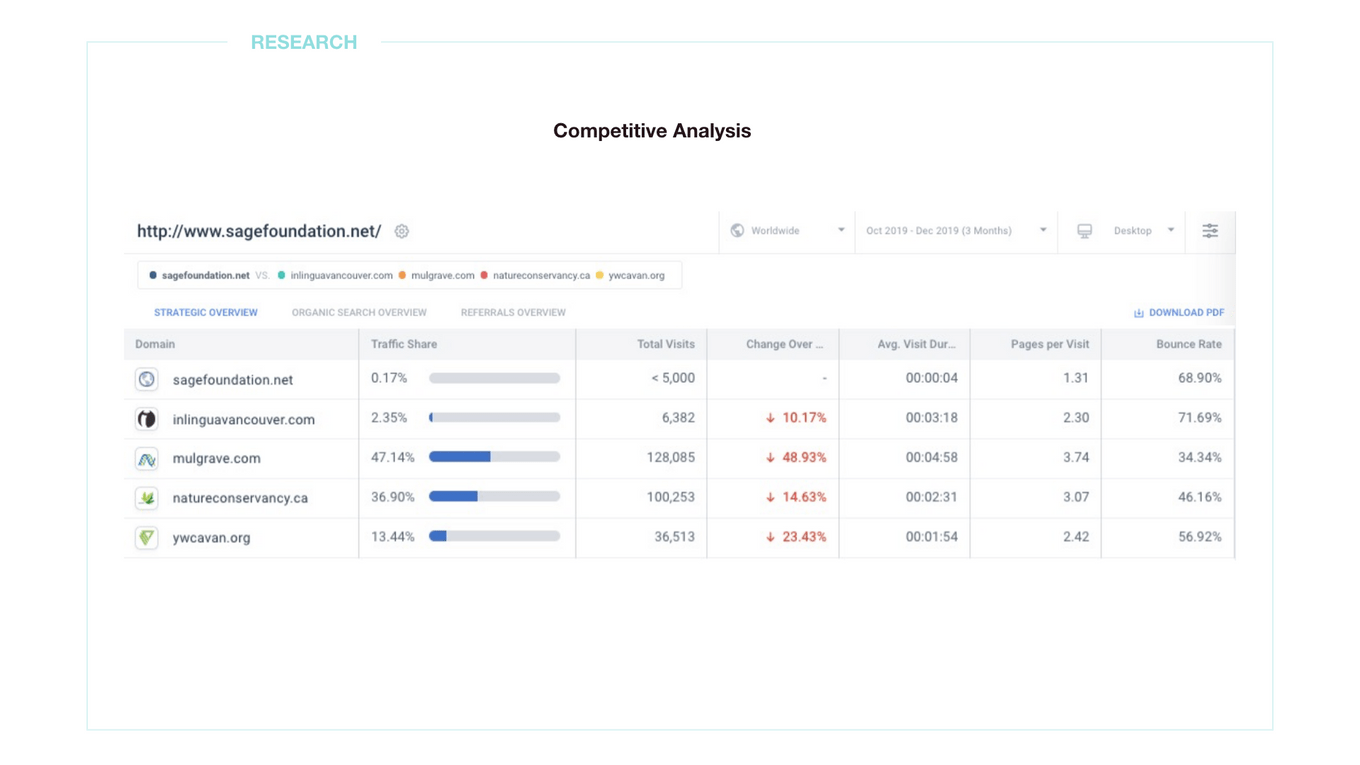
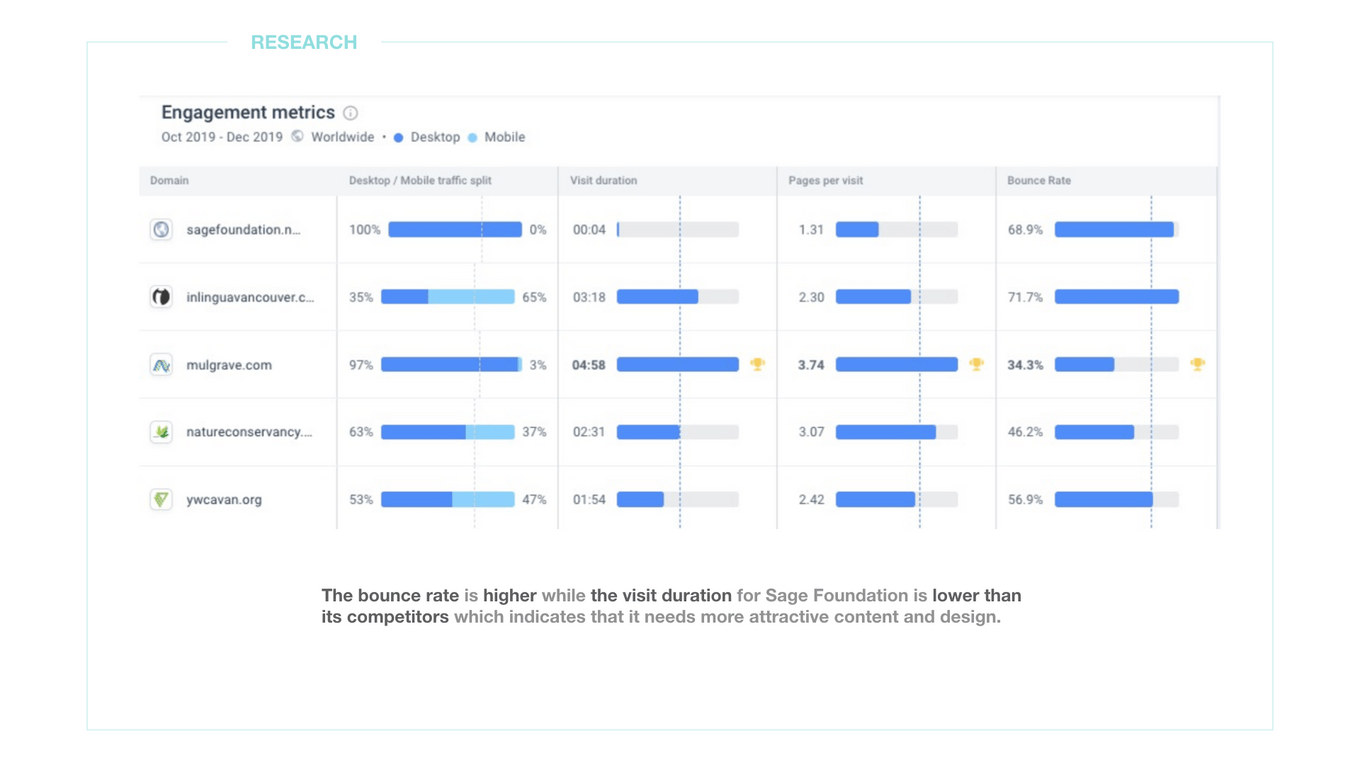
To understand Sage Foundation’s digital marketing place, I started with a competitive analysis. Through the data shown below, we can see that Sage Foundation website has a high bounce rate with a low engagement rate. A high bounce rate means the user would like to leave the page as soon as possible when entering because they did not have a good experience once entering. A low engagement rate means that the users couldn’t find information attractive or useful enough for them to stay.
dig deeper to the problem
How about we provide users a better navigating experience
Sage Foundation has two menus at the beginning, which is a bit confusing. Once the user clicks any of the menu, it has little to none imageries with supported texts that provide useful information. To reverse the situation, I tried to cleaned up the menu to make it clearer to navigate with eye-catching images. I also considered adding more immigration supporting information for users so they won’t find the website has nothing much to provide and leave.


User story 1
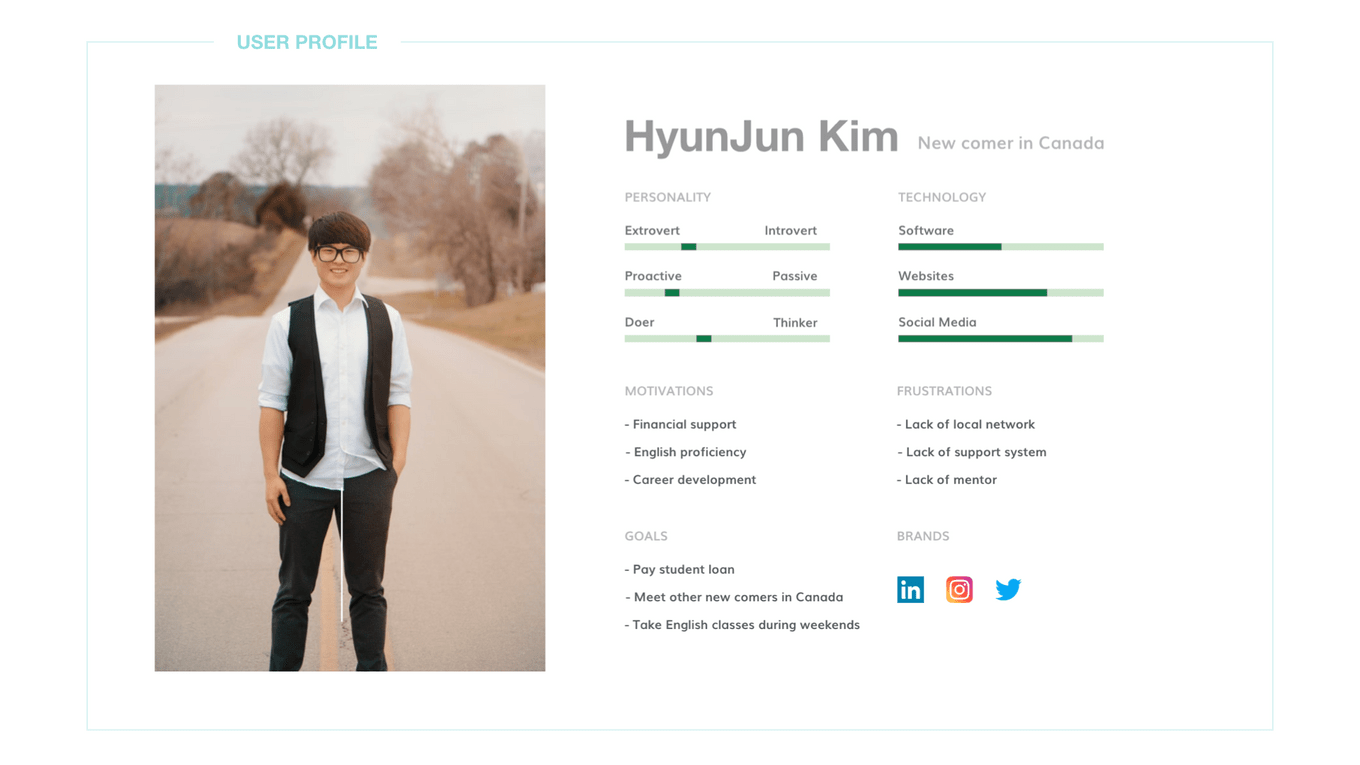
Empathize the Feeling of the Young Immigrants
Simulating user experience can help us find the right users and empathize them. From the project, there are two user profiles created, the youth immigrant- Kim and the donor - Julia, which are both main users of the future website.


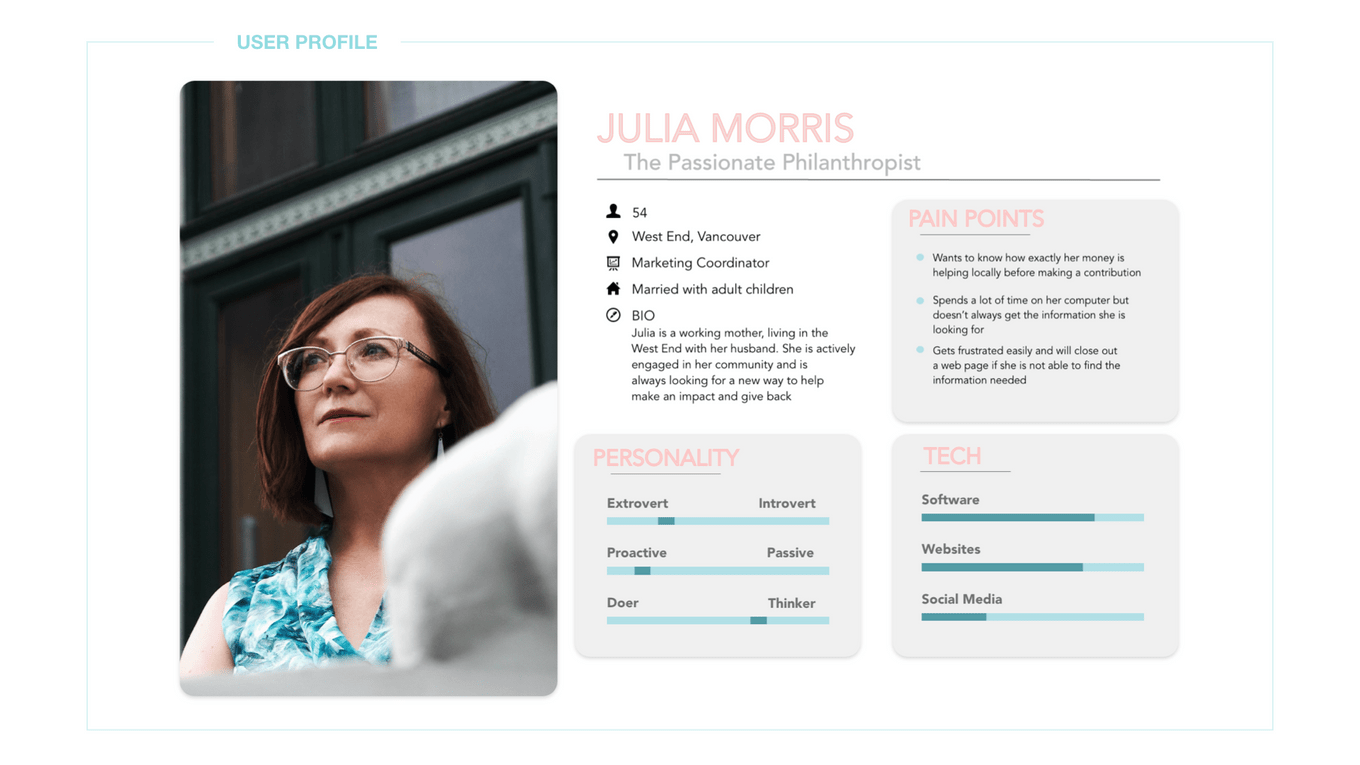
User story 2
Understand the inner-side motivation of the supportor

User flow
Simulating Users' Online Experience
Understanding what routes users might go through can help us know what we are missing and what is our MVP. There are 3 simulation user flows that represent the youth, the sponsor and the donor.
1. Newcomer/ The Youth Flow
Home → Explore Sage → Programs and Services → Job Training → How We help → Back home
2. Sponsor Flow
Home → Explore Sage → Get Involved → Sponsorship Opportunities → Submit → Back home
3. Donor Flow
Home → Explore Sage → Our vision → donate → Submit → Back home
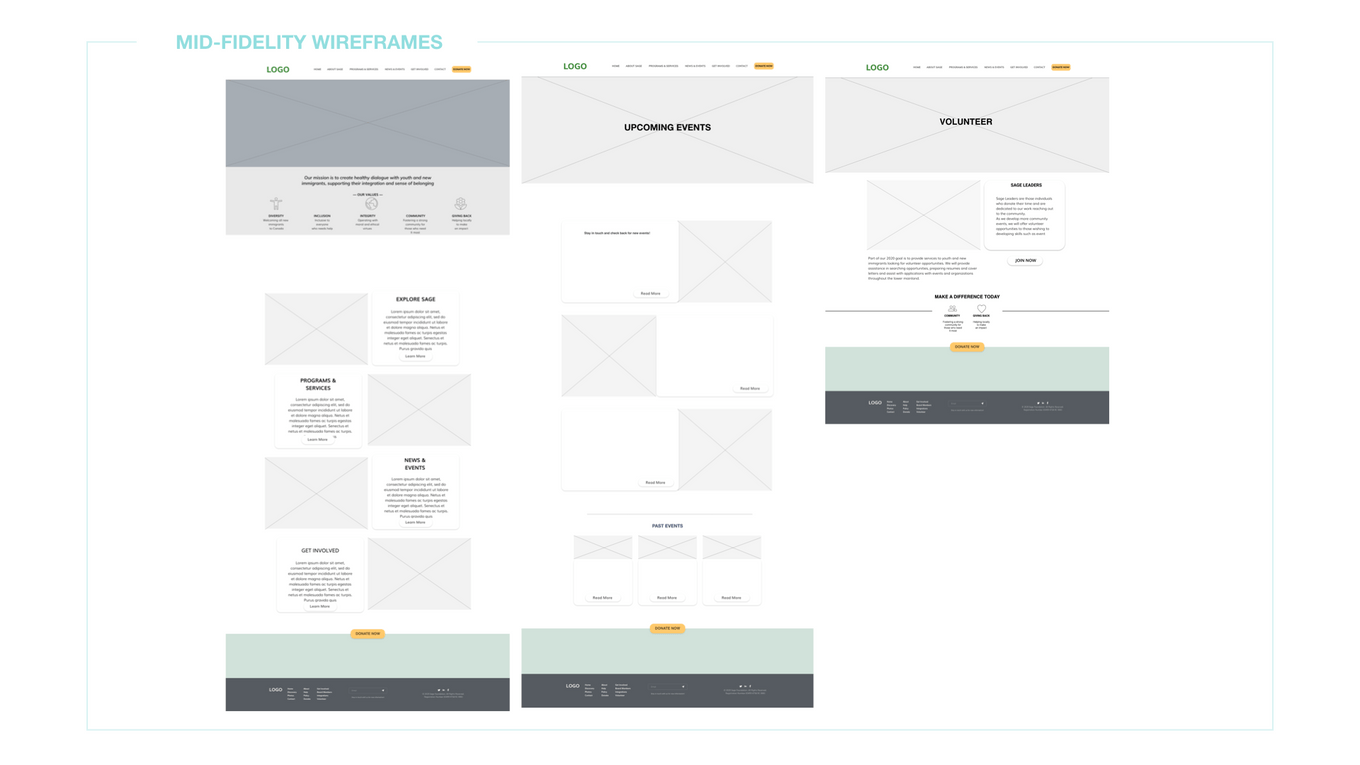
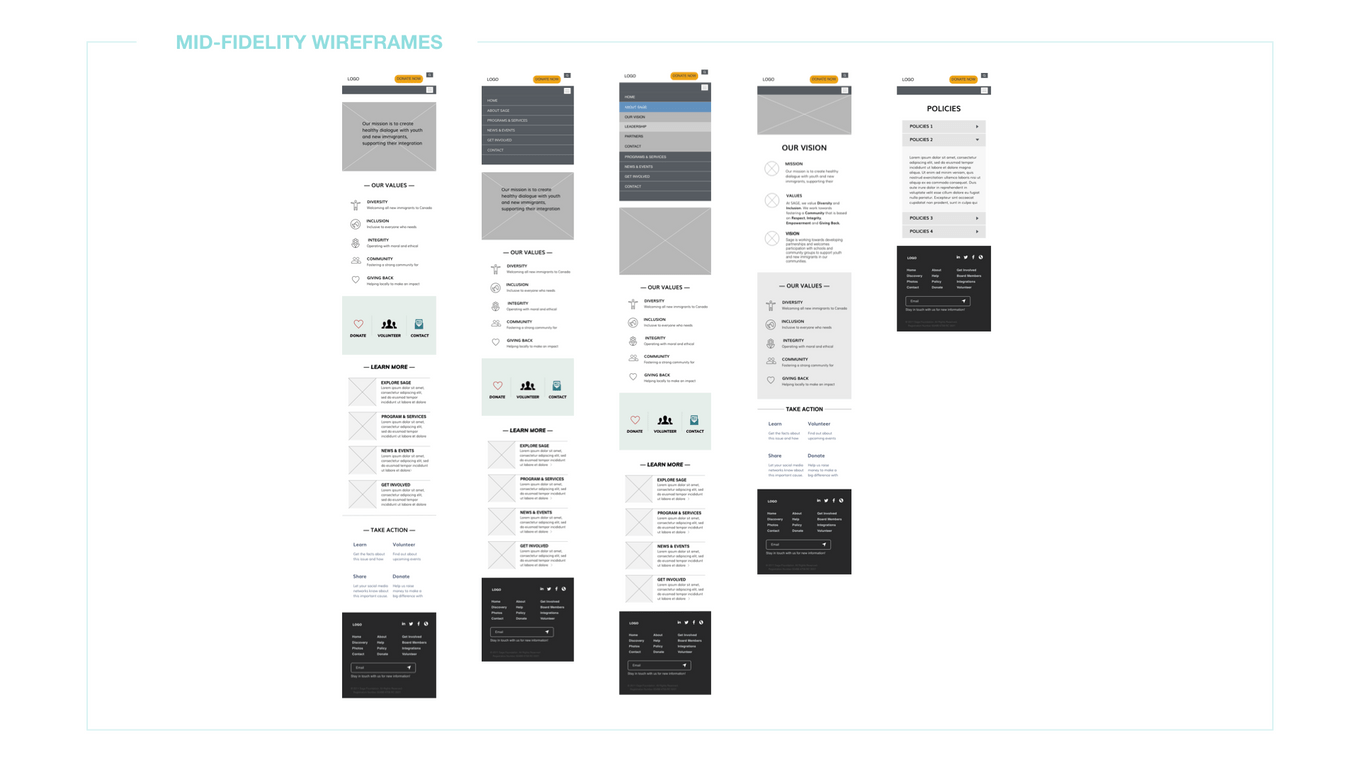
Lo-fi wireframes
A Glimpse Of The Initial design


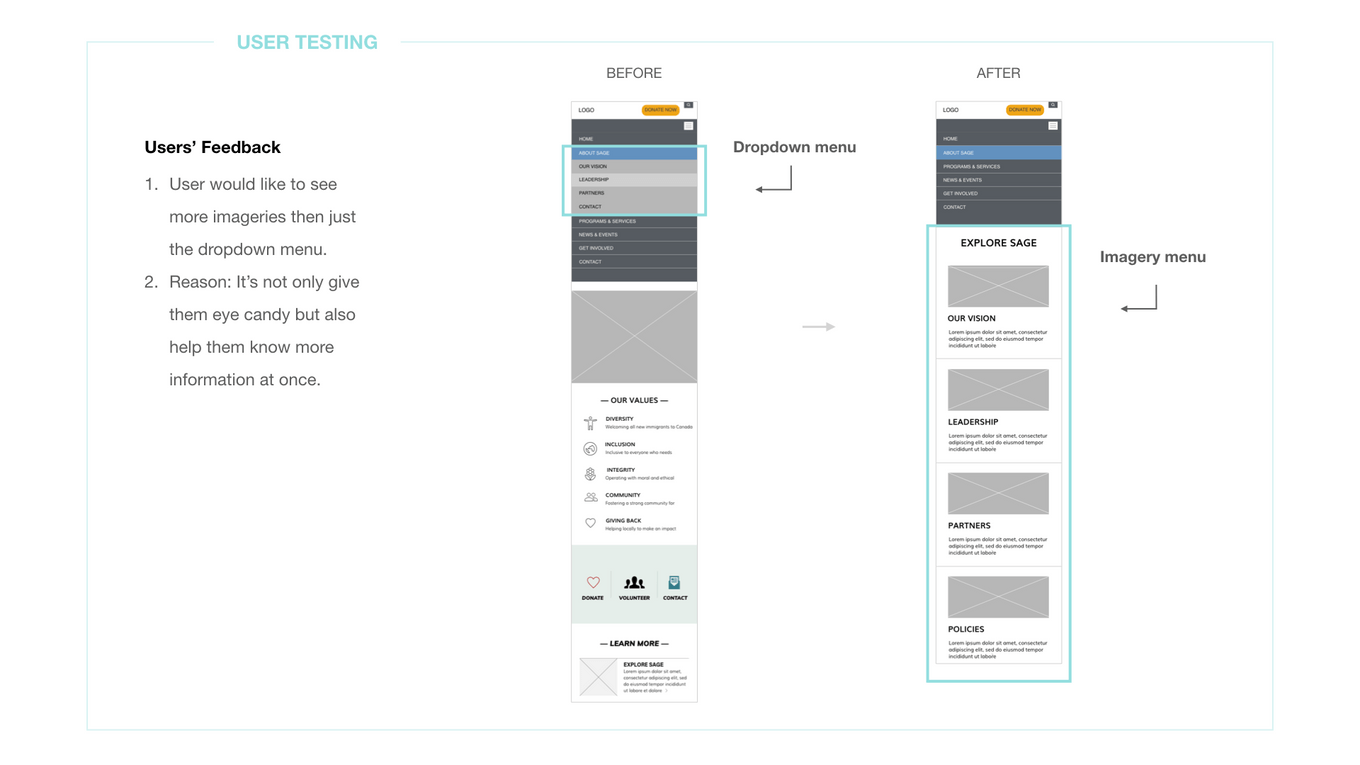
User testing
Optimize the users' experience through continuous testing
I asked users to play in different roles, such as the youth and the donor. They had to complete the task by filling out the sponsorship form, for example. After the user testings, I have revised the design according to the feedbacks. I changed the design from the original drop-down menu to a more imagery-based menu. It can make users navigate more easily.


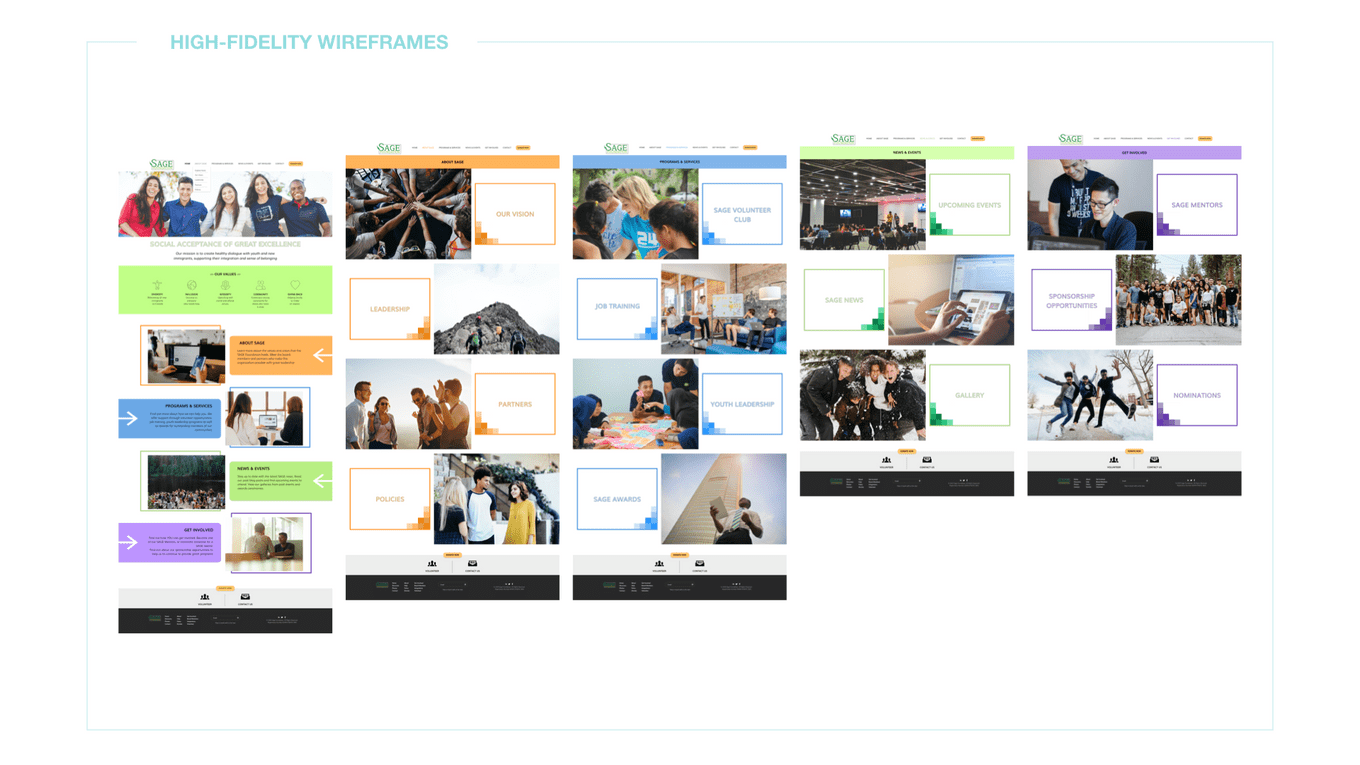
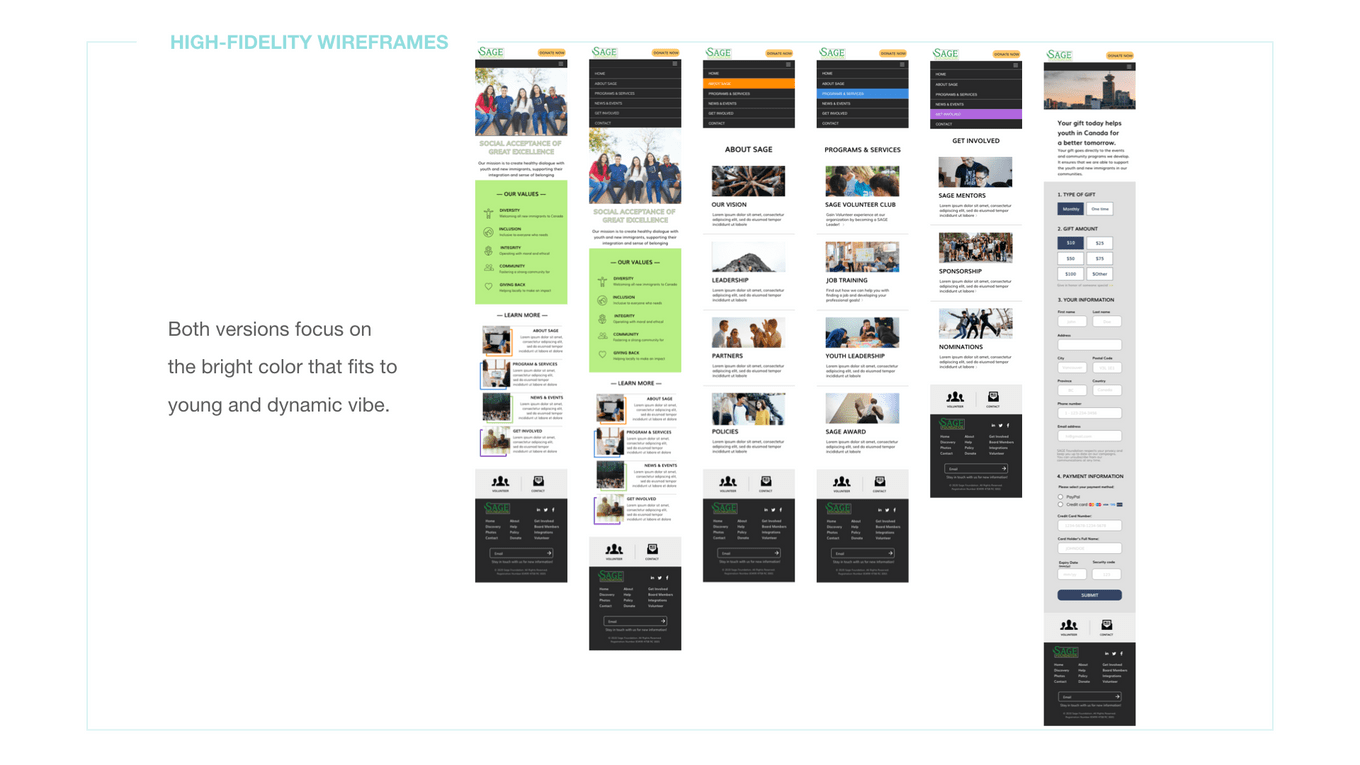
Hi-fi wireframes
The Final Design of Sage Foundation